
Unity’s AR Mobile Project Template provides a starting point for mobile augmented reality development in Unity. The template configures project settings, pre-installs the right packages, and includes various pre-configured Example Assets to demonstrate how to set up a project that is ready for mobile AR.
For a detailed tutorial on how to build your first test app with this template, refer to the Learn tutorial Configure your AR development environment.
Unity directly supports the following mobile AR platforms:
Please refer to the XR Project Setup documentation for additional information.
The AR Mobile Project Template uses the following Unity features:
The AR Mobile Template contains a Scene named SampleScene located in Assets/Scenes . This scene’s Hierarchy is pre-configured with GameObjects that allow your application to manage screen-based inputs, instantiate interactive objects and generate AR Planes based on data captured from your physical environment.
Additionally, the scene contains an XR UI Canvas to display guidance prompts for all supported interactions.
You can use this Scene as a reference, or you can remove the example Assets from it and use it as a starting point for your own Project.

The XR Origin configuration is made up of a set of GameObjects and Components that work together to transform data from the XR tracking subsystems into world space.
The AR Session controls the lifecycle and configuration options for an AR session. There is only one active session. If you have multiple ARSession components, they all communicate to the same session and will conflict with each other.
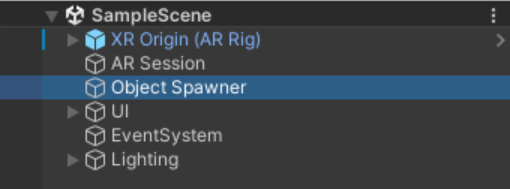
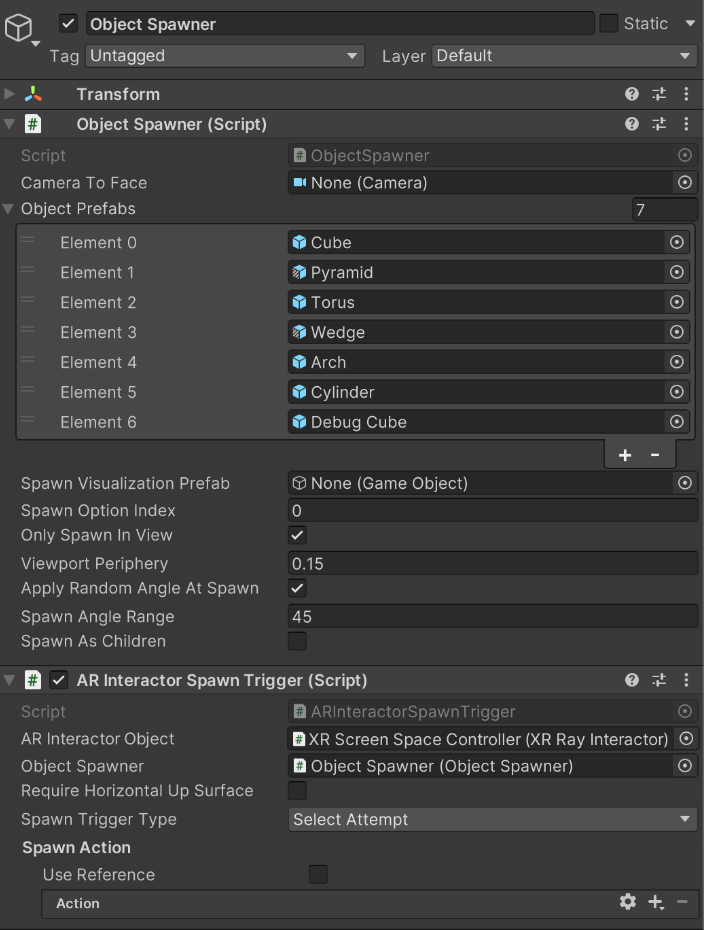
The Object Spawner manages XR Interactables that can be spawned in the scene.

It also allows users to define additional properties to control the way objects will spawn, such as Spawn Visualizations, Spawn Angles and more.

The Sample Scene contains various screen-space UI Canvas examples with UI elements such as scrollable menus, animated prompts, toggles, and buttons.


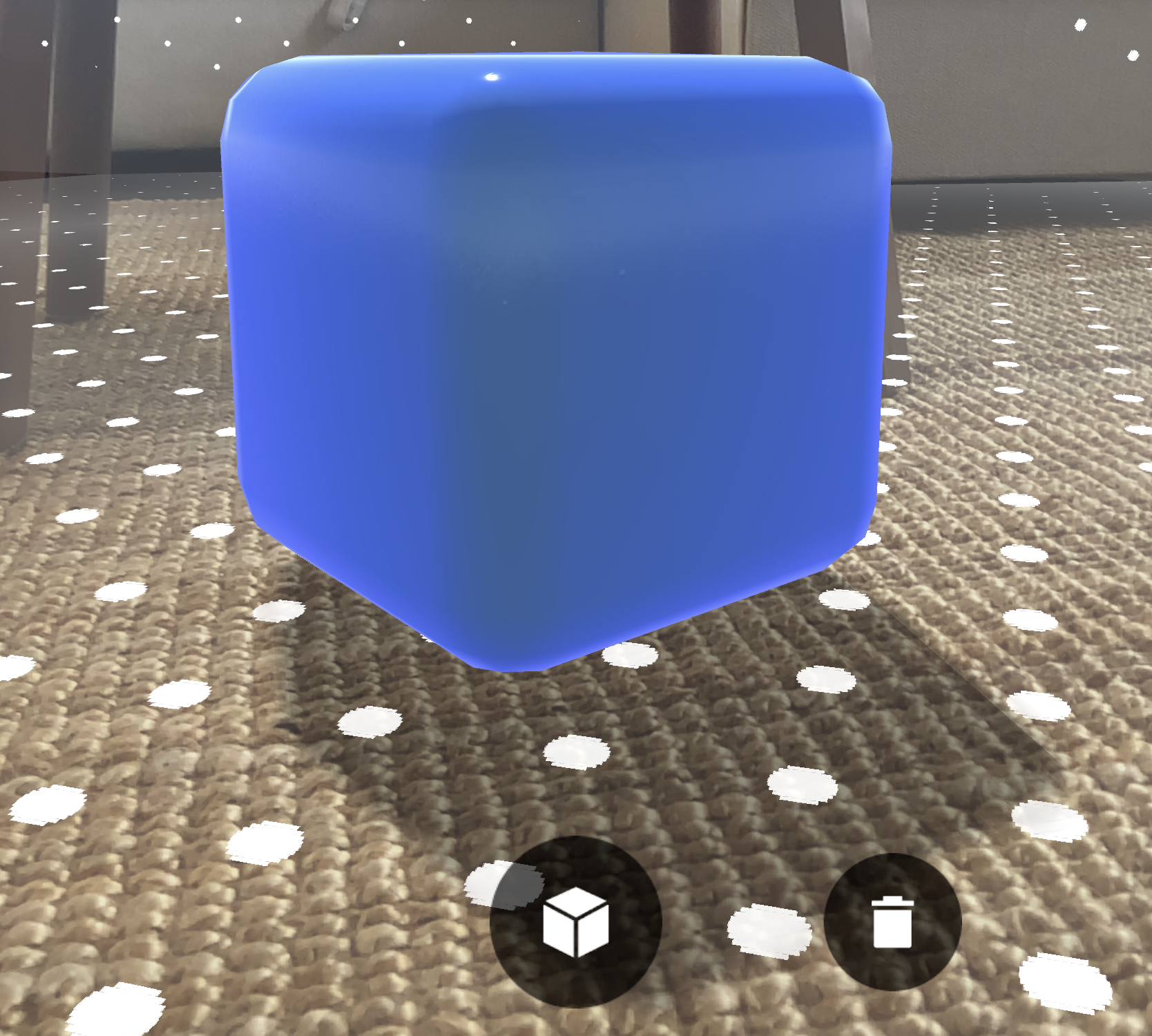
In the sample scene, the bottom of the screen has a button that opens the create menu.

The create menu has a series of objects that can be spawned in the scene. To spawn a specific type of object, select its image. To dismiss the menu, select the cancel button at the bottom.

An object by default is unselected.

Once selected, the delete button appears at the bottom right. Pressing this will delete the currently selected object.

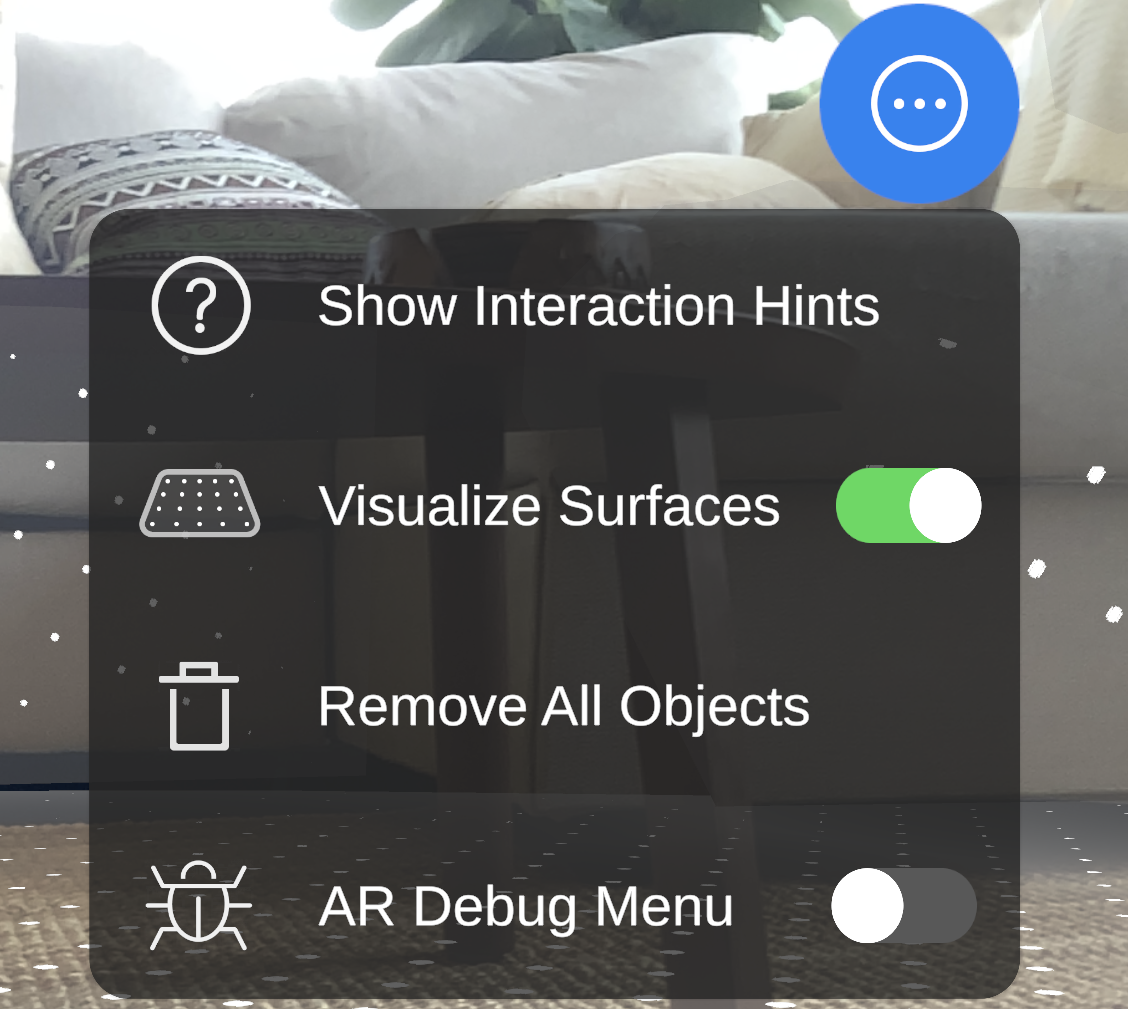
For more options, refer to the button on the top right corner of the screen which is the options modal menu. If you want to replay the gesture coaching hints, press Show Interaction Hints . If you want to turn off the surface visuals, untoggle Visualize Surfaces . To clear the scene of all spawned objects, press Remove All Objects .
The AR Debug Menu can be toggled by the AR Debug Menu toggle. The AR Debug Menu is a feature of AR Foundation that can provide debug data and visuals for an AR scene. To learn more about what the menu provides, see the AR Foundation documentation.
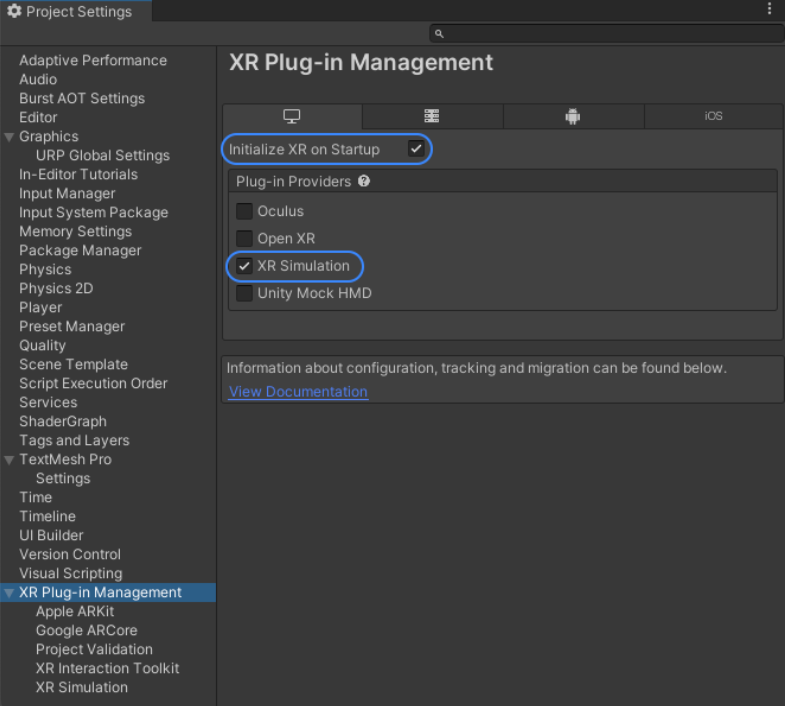
The XR Simulation allows users to simulate movement of a mobile device in-editor when Play mode is running. To activate it, navigate to Edit/ Project Settings…/ XR Plug-in Management , select XR Simulation as the Desktop Plug-in Provider, then select Initialize XR on Startup .
Once activated, users can simulate device movement from the Game window/tab when Play mode is active.
Rotate the camera view by pressing and holding the right mouse button, then move the mouse around.
Move the camera view by pressing and holding the right mouse button, then:

If you want to completely remove the example Assets from your Project, it is easy to do so.
Additional documentation for building to each platform can be found here:
Samsung S23 Ultra - When run on device, tap input and interactions do not work as expected. The symptom appears as though the previous object is continually selected after spawning a new object nearby.
| Date | Reason |
|---|---|
| Jan 3, 2024 | Added known issues section |
| Dec 5, 2023 | Update package version links |
| Aug 2, 2023 | Add quick start guide |
| Feb 8, 2023 | Initial release |